Triple R Website Content Editing and Formatting

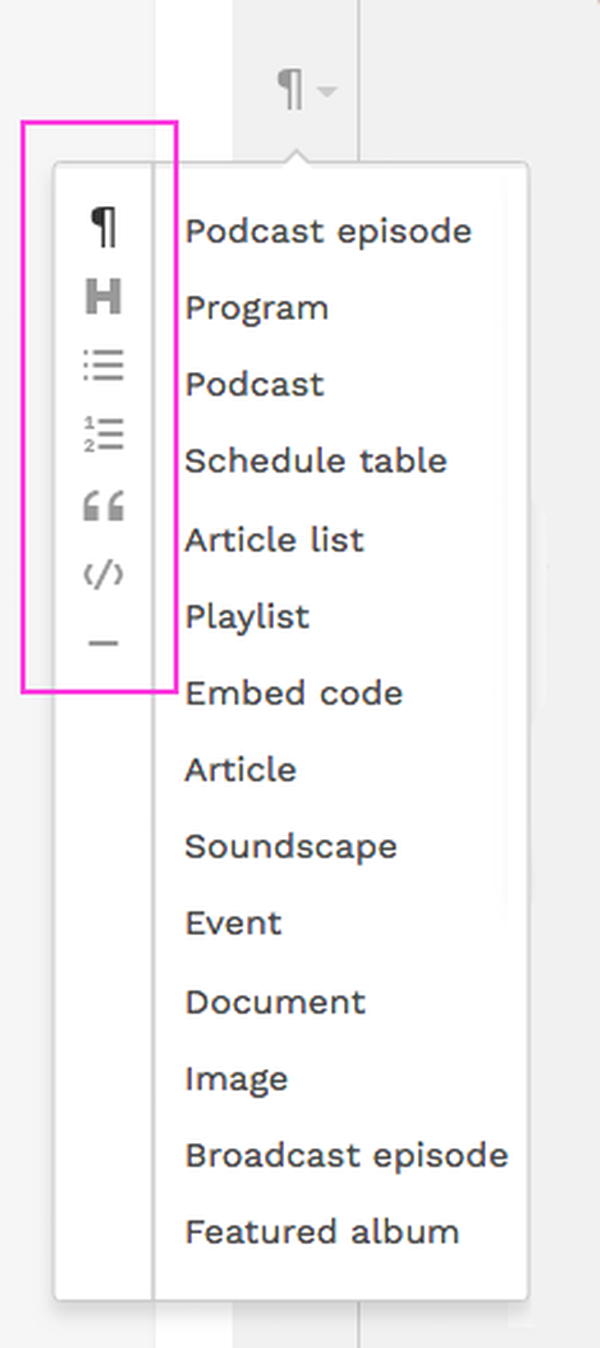
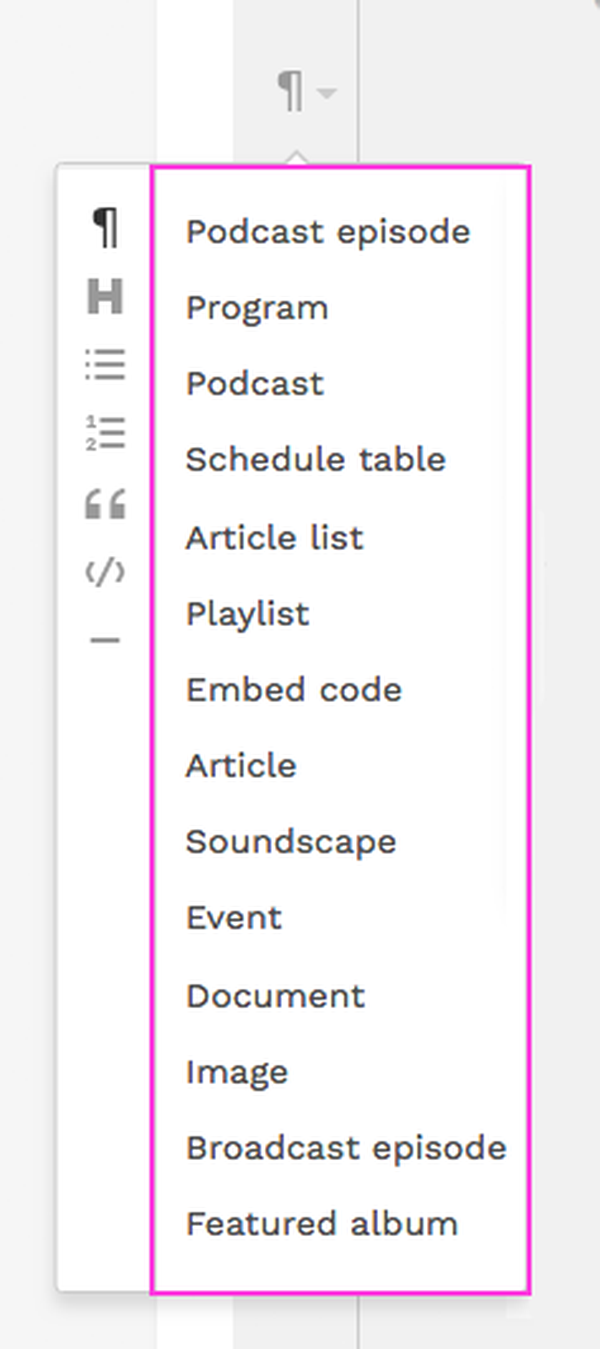
The Paragraph Menu (¶)
Left Menu

This Is What a Top Level Heading Looks like (h1)
H1s should only exist once per page and this is almost always the title of the page. This means you will very rarely have to make anything an h1 in the body or description because the Title will automatically be made an h1.
An h1 is made by highlighting the text, clicking the paragraph tool to the left (¶) and then clicking the H symbol once. (Clicking this icon multiple times rotates through h1 > h2 > paragraph text.)
This Is a Second Level Heading (h2)
An h2 is made by highlighting the text, clicking the paragraph tool to the left (¶) and then clicking the H symbol twice.
For any subheadings you can use the bold tool by highlighting the text and clicking the B symbol or pressing Ctrl + B (Windows) / Cmd + B (Mac).
Here is an unordered list:
- An item
- Another item
- Yet another list item!
Lists are also found in the ¶ menu.
Now for an ordered list:
- The first of a few
- Next in line
- Third time's a charm
To add mulitple paragraphs to a list without it making the new paragraph a new list item press Shift + Return on your keyboard.
Here Comes a Quote (Over on the Right)
TV gives everyone an image, but radio gives birth to a million images in a million brains. Peggy Noonan
You guessed it, to make a quote: ¶ menu, then ’’
</> in the formatting menu is for highlighting code. It makes text look like this and I doubt it'll be used much at the Rs. Perhaps Byte Into IT will use it one day?
You can link to really awesome things by highlighting text and then clicking the 🔗.
Finally, above is a horizontal line which is the last option in the left of the ¶ menu. Pretty neat.
Right Menu

Podcast Episode
Not yet completed (1 Oct 2018)
Program
Podcast
Schedule table
Weekly segments
| Monday | 2:00am | Graveyard intro theme |
| 4:30am | Extreme tiredness hits presenter | |
| 5:50am | Presenter tries to act awake to Breakfasters | |
| Tuesday | 2:00am | Graveyard intro theme |
Article list
Playlist
Embed code
Article
Soundscape
Event
Document
Image




